はじめに
.NET MAUI で Android アプリを開発する際に、デ��フォルトのスプラッシュスクリーンとアプリアイコンをデフォルトのアイコンから変更した際の方法について記述していきます。
スプラッシュスクリーンとは?
スプラッシュスクリーンとは、起動時にアプリケーションが使用可能になるまでに表示される画面のことで、デフォルトでは以下の画面が表示されます。

アプリアイコンとは
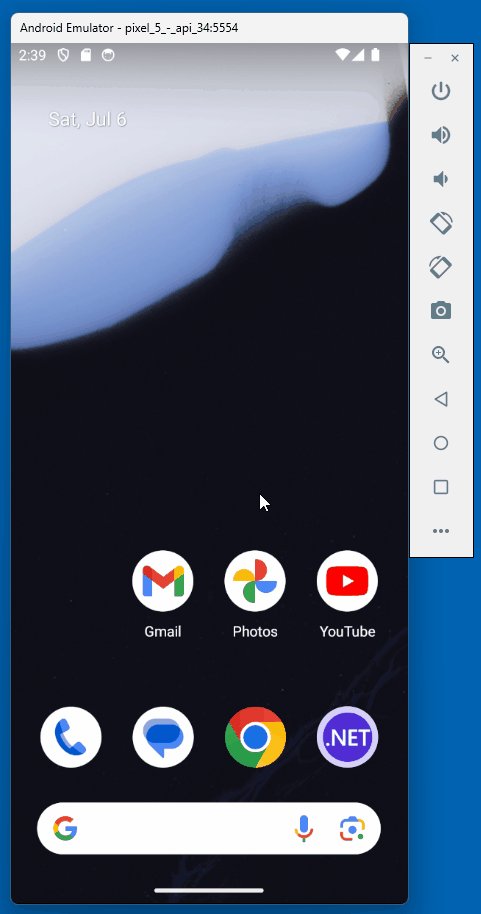
アプリアイコンはアプリインストール時に表示される以下のようなアイコンのことです。
![]()
ファイルの場所
これらのファイルは以下のフォルダに存在しています。
![]()
AppIcon フォルダにはappicon.svgとappiconfg.svgが存在していますがそれぞれ役割が異なります。
appicon.svgは背景用として使用するappiconfg.svgは前景用としてしようする(実際に表示させたいアイコン)
プロジェクトを作成したばかりのappicon.svgを開いてみると紫色の背景色が表示されます。
![]()
分かりにくいですがappiconfg.svgは白文字で「.NET」と書かれています。
上記のファイルには以下のような命名規則があり、この規則に従っていない場合はエラーになるので独自のアイコンを読み込ませたい場合は注意が必要です。
Android リソースの名前付け規則に準拠するには、アプリ アイコンのファイル名を小文字にし、先頭と末はを文字で、英数字またはアンダースコアのみを含める必要があります。 詳細については、「developer.android.com のアプリ リソースの概要」を参照してください。
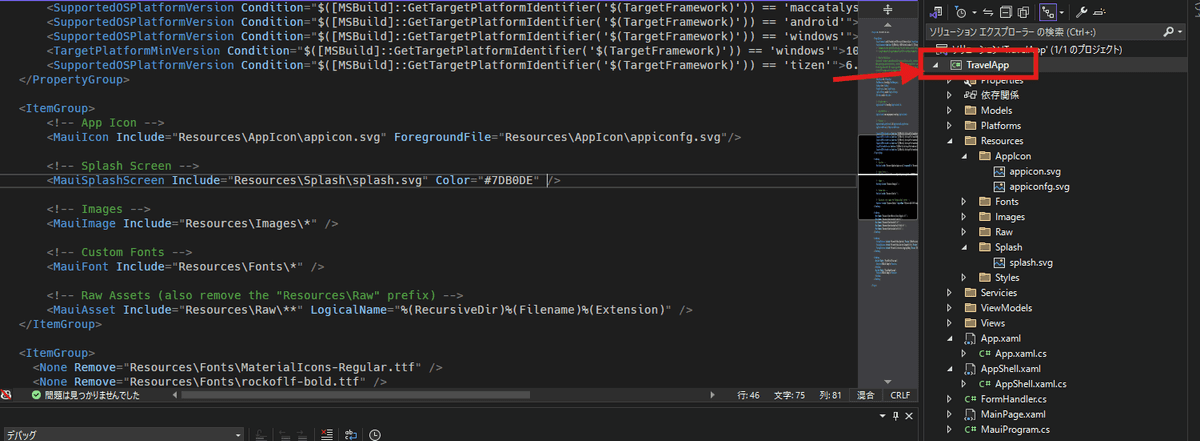
読み込んでいるファイルの記述はプロジェクト構成ファイル内に記述されています。プロジェクトファイルをダブルクリックすると内容を見ることが出来ます。

今回はこのアイコンを直接修正する形を取りますが、別のファイル名を指定する場合はAndroidManifest.xmlを修正する必要があります。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>Android で使用されるアイコンは、Platforms\Android\AndroidManifest.xml にある Android マニフェストで指定されています。 manifest/application ノード には、アイコンを定義する 2 つの属性 (android:icon と android:roundIcon) が含まれます。 これら 2 つの属性の値は、それぞれ @mipmap/{name} と @mipmap/{name}_round の形式に従います。 {name} の値は、.NET MAUI プロジェクト ファイルの項目から派生します。
アイコンの修正
いろいろ試したのですが、既存のsvgファイルを直接修正したほうがアイコンのサイズなどで苦労しないで済んだので、既存のアイコンを直接修正することをオススメします。
svgファイルの編集ソフトとしてInkscapeを使用します。インストール方法などは特殊な手順は無かったので割愛します。
アイコンは無料で利用可能なICOOON MONOからダウンロードしています。
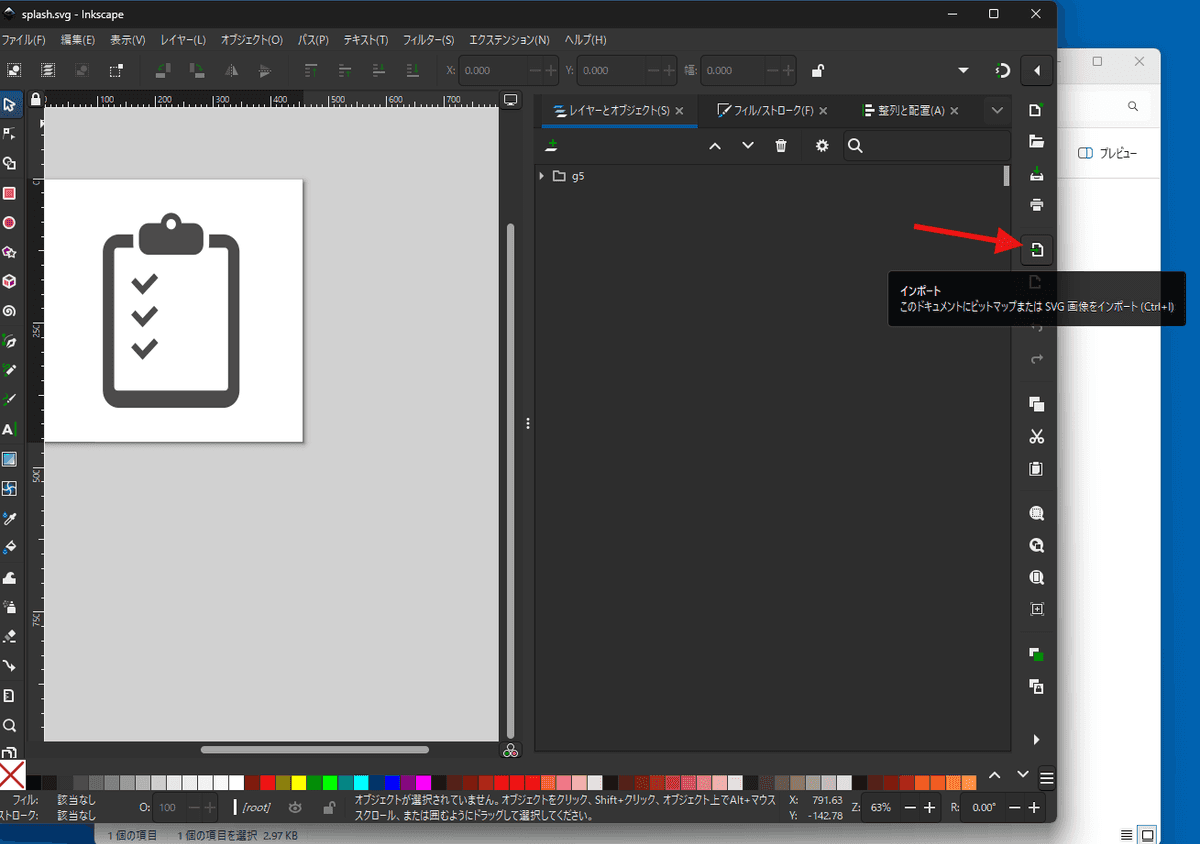
修正したいアイコンをInkscapeで開き編集します。
アイコンをインポート
既存のsvgファイルのレイヤーが存在しているので削除してからインポートします。

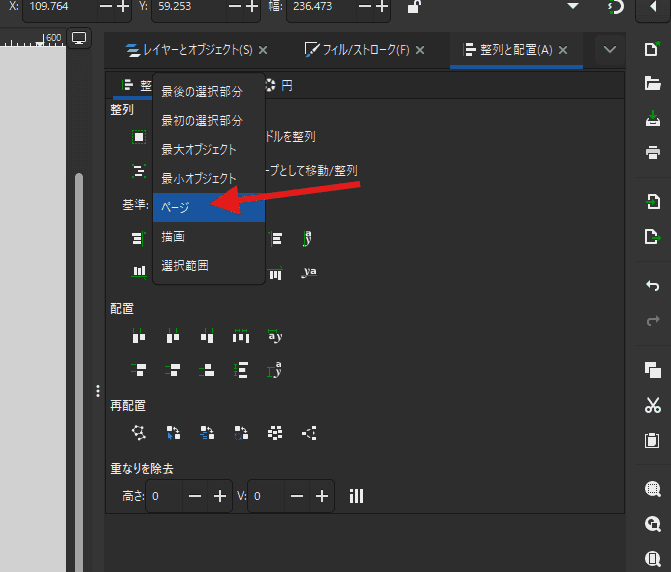
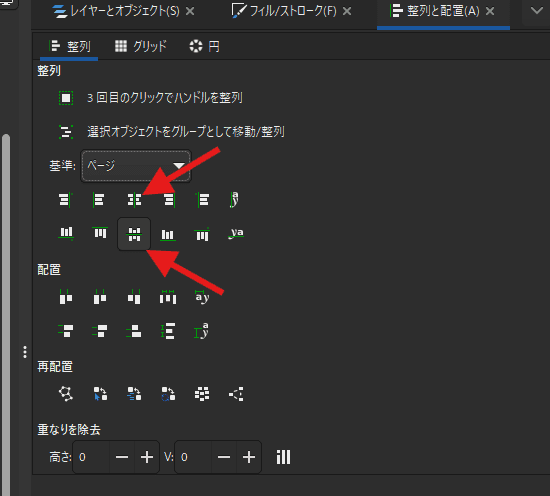
中央揃え



同様にスプラッシュスクリーンの画像のsplash.svgも修正します。
再ビルド
アプリアイコン修正後は、既存のアプリを一度アンインストールしなければ反映されなかったのでアンインストールします。

再度ビルドしてアイコンが変更されていることを確認します。

スプラッシュスクリーンの背景色は、プロジェクトファイル内の記述に追記することで変更しています。
<!-- 省略 -->
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\Splash\splash.svg" Color="#7DB0DE" /> <!-- ←背景色を変更 -->
アプリアイコンも変わっていることも確認できました。
![]()
今回の記事は以上です。
