はじめに
先日、1 回リジェクトを喰らいながらも Google Play の審査を突破し、TabTaskというスマホアプリをリリースしました 🎉(iOS 版は 2 月 9 日にリリース済み)

今回の記事ではこのアプリを作るに至った理由や難しかった点について書き記していこうと思います。
なぜこのアプリを作ろうと思ったのか?
まず第一に自分の得意領域で収益化出来そうなサービスを開発したいと思ったのが要因です。得意領域というのはどちらかというと、普段自分が触れている言語に起因するものです。
私は普段、C# という言語の WPF というデスクトップアプリケーションを作成するツールを使用して、社内の基幹システムやその他社内ツールの開発に従事しています。たまに Laravel、Vue.js を使用して簡単な Web システムを開発することもありましたが、今ではほとんど触れることはありません。(突然来ることはあります 🤮)
そのため、Web アプリというより端末で動作するネイティブアプリを作ってみようと思い調べていると、C#では.NET MAUI というクロスプラットフォームでアプリケーションが作成できるフレームワークがあるではありませんか!
一気に意欲が湧き上がり着手していきますが………🤮
ちなみに収益化に関しては現状、広告収入をメインに考えています。
UI がオモッテタントチガウ
Udemy や公式のチュートリアルを参考に、一通り CRUD 処理やスマホアプリ特有の UI の機能(画面構成は XAML で実装)を学びアプリの作成に着手していきますが、iOS 側をビルドしたときに UI の違いに気が付きました。
画像は.NET MAUIですが、AndroidとiOSでのUIの違いはこのくらいFlutterでも日常茶飯事ですかね? pic.twitter.com/N1pxtLKxQr
— H.Nishihara@双子育児ITエンジニア (@hn_pgtech) August 31, 2024
クロスプラットフォームというくらいだから、一つのコードでその他のプラットフォームでもイイ感じに UI を揃えてくれるんやろ?程度に考えていた自分には衝撃でした。
「オモッテタントチガウ…🤮」
そしてこのような投稿を頂きました。
Flutterは完全に同じにしてくる。
— vorotamoroz aka きみのぶ (@vorotamoroz) September 1, 2024
MAUIはプラットフォームのガイドラインを守ろうとするので、それぞれのプラットフォームであるべきスタイルになろうとするんじゃなかったかな。
なので、雰囲気で欲しいスタイルを当ててると多少困るはず。 https://t.co/1rEIspspJy
ふむふむ。要はそれぞれのデバイスが持っているデフォルトの UI を使用するのか…。Flutter はウィジェッ�トという仕組みを使用して独自に UI をレンダリングするので異なるデバイスでも UI を同じにできると…。
私としては、Flutter のように一つのコードで Android も iOS も同じ外観にしてほしい(じゃないとクロスプラットフォームとは?)という思いが強かったので、Flutter で作ることにしました。
ほとんど C# と同じの Dart
ご存じの方も多いと思いますが Flutter は Dart という言語で開発します。
言語の書き方などは幸いほとんど C# と同じでした。強いて言うならインターフェースの定義方法が若干異なるという点くらいでしょうか。
具体的な類似点を挙げると:
- LINQ に相当する機能が
where、map、foldなどのメソッドチェーンで実現できる - 非同期処理も C# の
async/awaitとほぼ同じ書き方で実装できる - null 安全性の考え方も C# と同様で、
?や!演算子を使用する
一方で異なる点としては:
- C# の
privateキーワードの代わりに、変数名の先頭に_を付けることでプライベートメンバーを表現する
コードを書くことに関してはほとんどコストなく移行できました。これは嬉しい誤算でした
(バイバイ、MAUI…。また会う日まで…。)
Android アプリの公開難易度が高い(個人の場合)
iOS は特に制限は無いですが、Android の場合はクローズドテストを実施する必要があります。(個人アカウントの場合)
法人アカウントではなく個人アカウントは、12 人のテスター(以前は 20 人)にアプリをインストールしてもらい、そこから 14 日間経過しないと製品版リリースの申請ができません。※法人アカウントを作るには開業届を提出する必要がある
しかも、ただアプリをインストールするのではなく定期的にアプリを触ってもらったり、フィードバックしてもらい不具合があれば修正する必要があります。(この辺の情報は公開されていないので憶測が含まれます)
(私はクローズドテスト後の申請で一回リジェクトを喰らいました…)
そのため、自分の作りたいアプリの中から一番実装が楽そうなアプリから作成して、Flutter を使用した開発やアプリを公開するまでのフローを一通り体験しておこうと思いました。
クローズドテストコミュニティに参加する
自分一人ではどうしようもないので、何とかならないものかと調べていると、下記のコミュニティの存在を知りました。
ここでは、作成したアプリに対して相互にテスターを募集する仕組みになっています。
他の方のアプリを触ってみると面白いアイデアだな~とか、この UI は参考なる!など学びや気づきがありました。もちろん気になった点は改善点として提案しても問題ないですし、私も自分では気づかなかった箇所を指摘して頂き大変助��かりました。
アプリの種類としては Unity を使用してゲーム系のアプリを作られている方が多い印象です。(ゲーム系何か作りたい…。)
その他並行して以下のアプリも活用しました。このアプリもコミュニティ内で紹介されていたのですが、アプリ内でテスターを募集することが出来ます。
注意点として、自分のアプリを登録するために他の人のアプリを指定された数インストール及び起動、フィードバックまでする必要があります。
このアプリを利用したのはクローズドテストが開始されて以降になりますが、徐々に集まって最終的に 9 名の方にテスターとして参加してもらえました。
どうしてもアクティブユーザーはばらつきが出てくるので、テスターは多めに確保しておくのが良いと思われます。
ランディングページの作成
これは必須ではないですが、今後のことも考えてアプリを紹介する LP を作成しました。
Admob も使用して広告収入を最大化させるには app-ads.txt を自身のサイトに設置する必要があり、丁度良いと思いアプリ用のサブドメインを作成して app-ads.txt も設置しました。(Web サイトを作成せず設置する方法もあるようです。)
https://tabtask.hn-pgtech.com/
このブログと同様�に LP も Gatsby.js で作成しています。
一回作っておくと他のアプリを作成した際に使い回すことも出来そうです(もちろんデザインは変えて聞きますが…多分…)
デザインは Cursor にたたき台を作成してもらい、細かい修正を自分で実装していきました。

手を加えた後も正直しょぼいですが、もっと対話を続けていくとイイ感じのデザインが出来上がったのかもしれません。
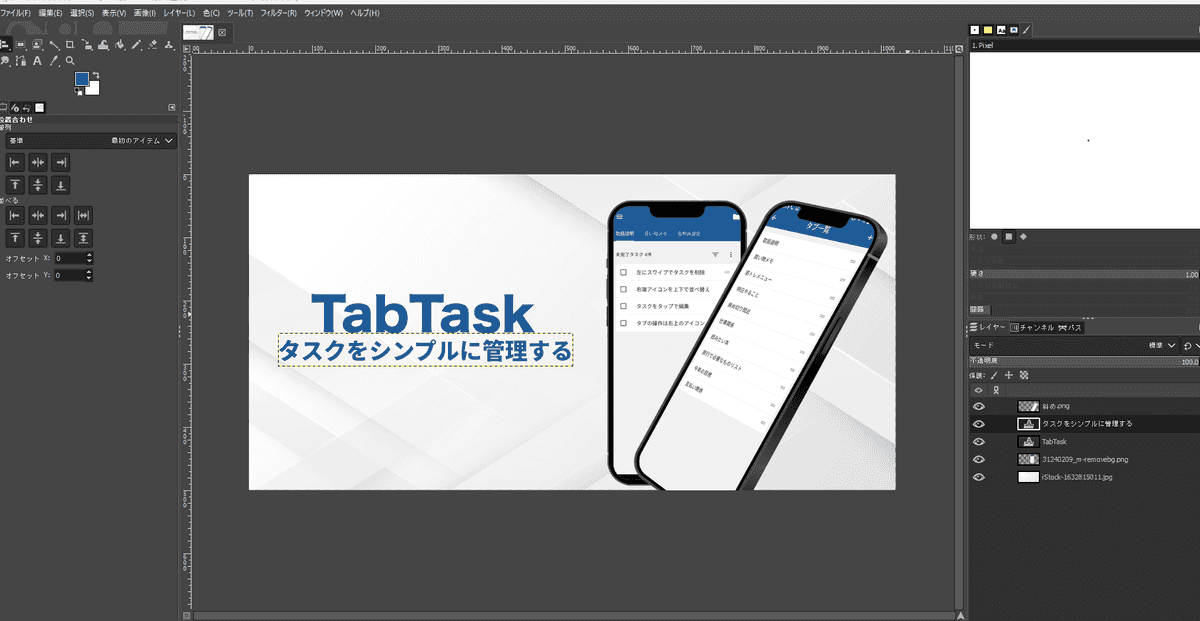
フィーチャーグラフィックやその他画像の用意が大変!
Google Pay や Apple Store にアプリを公開する際にスクリーンショットの画像を登録する必要があります。
アプリのページでよく見るやつですね。

一から自分で作成するのは大変な作業ですが、上記の画像はapp-mockupというサイトで作成しました。無料で利用できます。
フィーチャーグラフィックの作成にはGIMPというソフトを使用しました。Photoshop に似ていますが無料で使用できます。

おわりに
アプリ開発に至った理由や苦労した点について紹介してきました。
とにかくリリースする速さを重視する場合は、Android よりも iOS を優先して開発するのが良いかもしれません。
しかし一回苦労を経験したので、知見を活かして次は 1 発で突破したいと思います(願望
