おはようございます。
本記事は、WordPress で運用していたブログを Gatsby で作り変えた際の記録です。
はじめに
以前のブログは WordPress で運用していましたが、記事を書いていくうちに普段から活用している GitHub や Markdown ファイルで管理したいと思うようになってきました。
まぁ WordPress でも Markdown 記法で書けますが、WordPress の管理画面で記事を書いていくのが面倒になってきたこともあり、新しい技術にも触れつつイイ感じのブログを作ろう!という思いから開発をスタートしました。
技術選定
仕事や勉強で Vue.js に触れることはあったのですが、最近は React.js がフロントエンド開発で採用されることが多い傾向にあると感じたため、どうせ作るなら勉強も兼ねて React ベースのものを採用しようと考えました。
過去に X-HACK 勉強会 で Gastby は少し触れていたのですが、調べていると Next.js でも作ることができるようでした。
※過去に参加した勉強会
Next.js と Gatsby の比較は以下のサイトが参考になりました。
色々調べてみた結果、以下のような理由で Gatsby で作ることにしました。
- ブログ用のテンプレートがあり、カスタマイズしながら作れる
- プラグインが豊富で欲しい機能を簡単に追加できる
- コーポレートサイトやブログを作りながら学べる書籍が幾つかあった
- 参考にできそうな GitHub のリポジトリを幾つか発見
とりあえず React 触るの久しぶりだし、情報が豊富で挫折しなさそうな方向性で行きました。
開発環境
- Windows11
- WSL2
- Gastby: 4.17.1
- Gatsby CLI: 4.19.0
デプロイ先
- Xserver
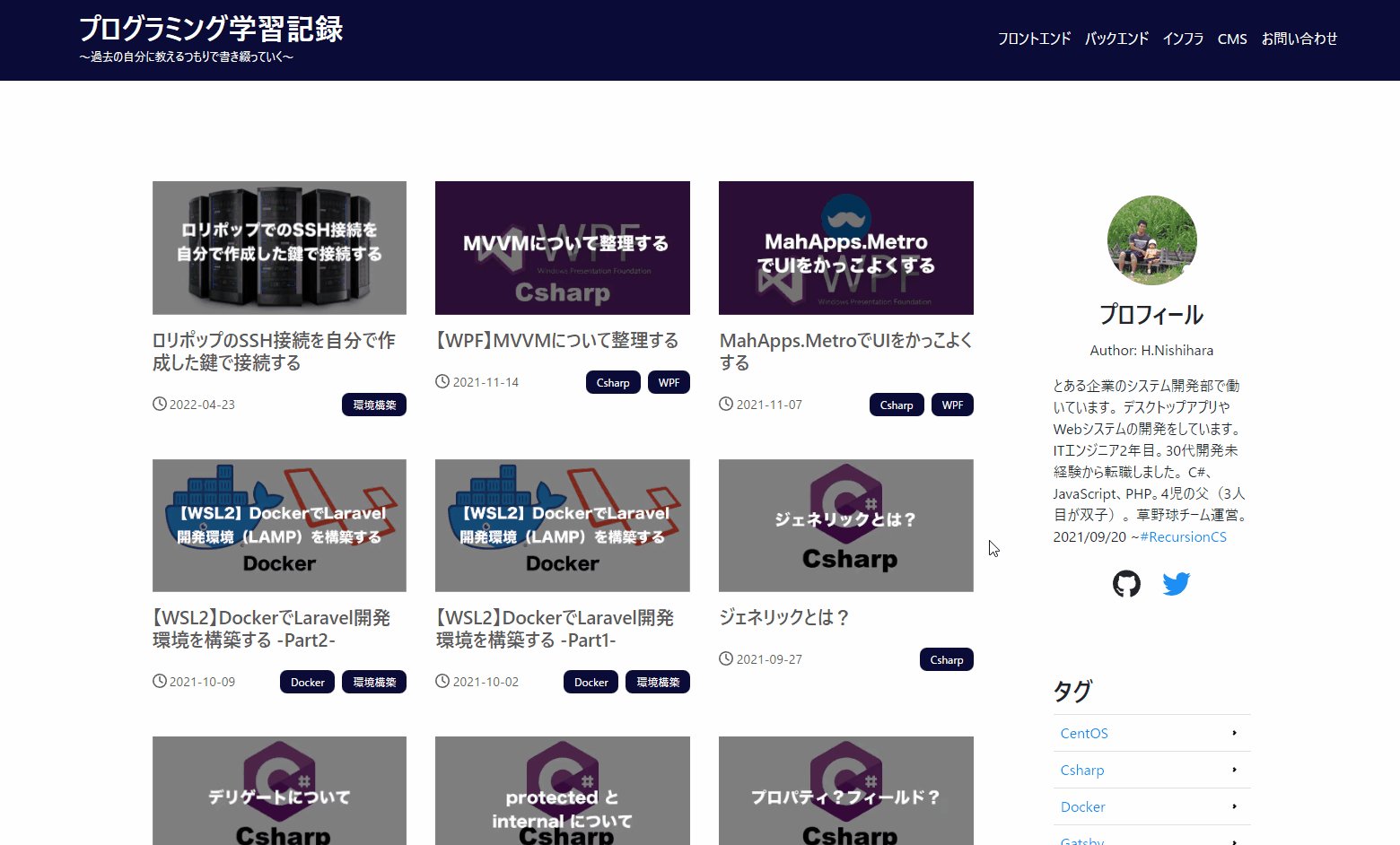
完成形
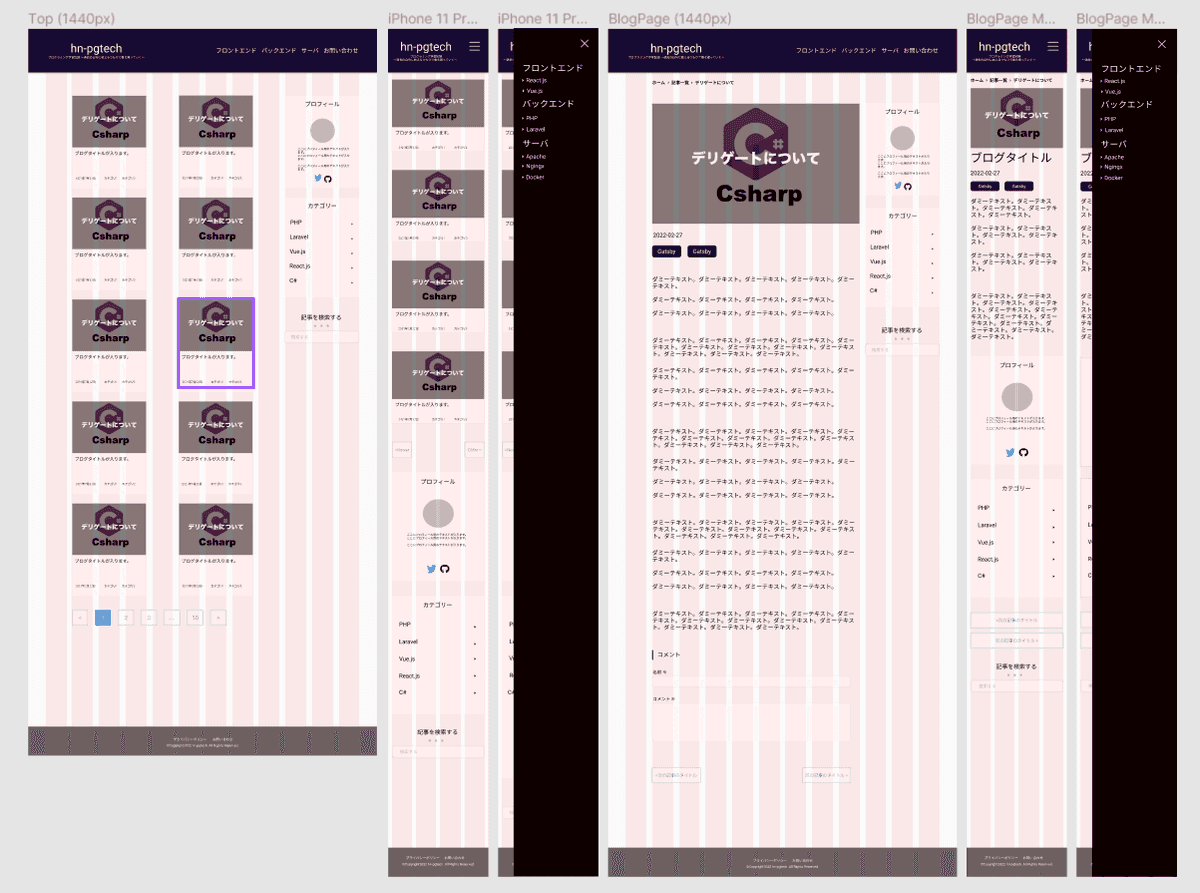
今回作成したブログの完成形です。
テンプレートは gatsby starter blog を使用し、都度カスタマイズしています。

開発にかかった時間
- ブログ作成:約 30 時間
- 記事の移行:約 5 時間
下書きも含めた WordPress の記事を、Markdown ファイルに移行する作業に結��構時間がかかりました。また、お問い合わせフォームの設置に思ったよりも時間が掛かり苦労しました。
作業時間の計測は toggl track というサービスを利用して時間を計測しました。

開発に進む前に
いきなりテンプレートのカスタマイズはハードルが高いと考えたので、公式チュートリアルやハンズオンで解説されている��書籍をやってみてお作法や開発の流れを掴むようにしました。
以下の書籍は詳しく解説されていてとても良かったです。ただ、記事の管理が Markdown ファイルではなかったので、その辺のカスタマイズは自分で調べていく必要があります。
また Gatbsy では GraphQL を使ってデータのやり取りを行っており、GraphQL も初めて扱うのでざっくり感覚を掴むために Udemy で以下の動画を視聴しました。
開発の流れ
ここからはテンプレートに追加していった機能や開発の流れを振り返りも含めて整理していきます。
デザインカンプの作成
デザインカンプといってもざっくり配色などのイメージを掴むために数ページ作成した程度ですが…。使用しているツールは Figma です。

Gatsby で作成されているブログを幾つか参考にしましたが、速度を重視しているのか従来のブログのように記事にサムネイルを表示しているデザインのものは少ない様に感じました。
そりゃあ爆速のサイトを作る!ことを重視すれば記事数が増えてくるブログでは画像は極力少ないほうが良いのかもしれませんが、ビジュアルとしてサムネイルは欲しいと思ったので従来のブログのようなデザインにしました。
またデザインでは、
- 配色
- 余白
などを意識して bootstrap のグリットデザインを参考にし、原色やグラデーションは使わないようにしました。
コーディング
作成したデザインカンプをもとにコーディングです。Web サイトのコーディングは久しぶりでしたが、オーソドックスなブログのデザインなのでそこまで苦労はしませんでした。
が、
楽をしたいなと思い、最初はレスポンシブの対応に bootstrap を使用していましたが、細かい修正がしづらく結局 bootstrap は止めました…。
コーディングの環境には Gulp や Sass を使用し、CSS 設計では FLOCSS を採用しました。
追加した機能
ここからは出来上がった HTML を React に埋め込んでいきその他の機能を作っていきます。
テンプレートをカスタマイズしていく中で、追加していった機能などを紹介したいと思います。
記事検索機能
仕組みとしては Search コンポーネント内で予め GraphQL で全記事を取得しておき、テキストボックスの入力文字列にマッチしていれば再レンダリングされて表示・非表示が切り替わるようになっています。

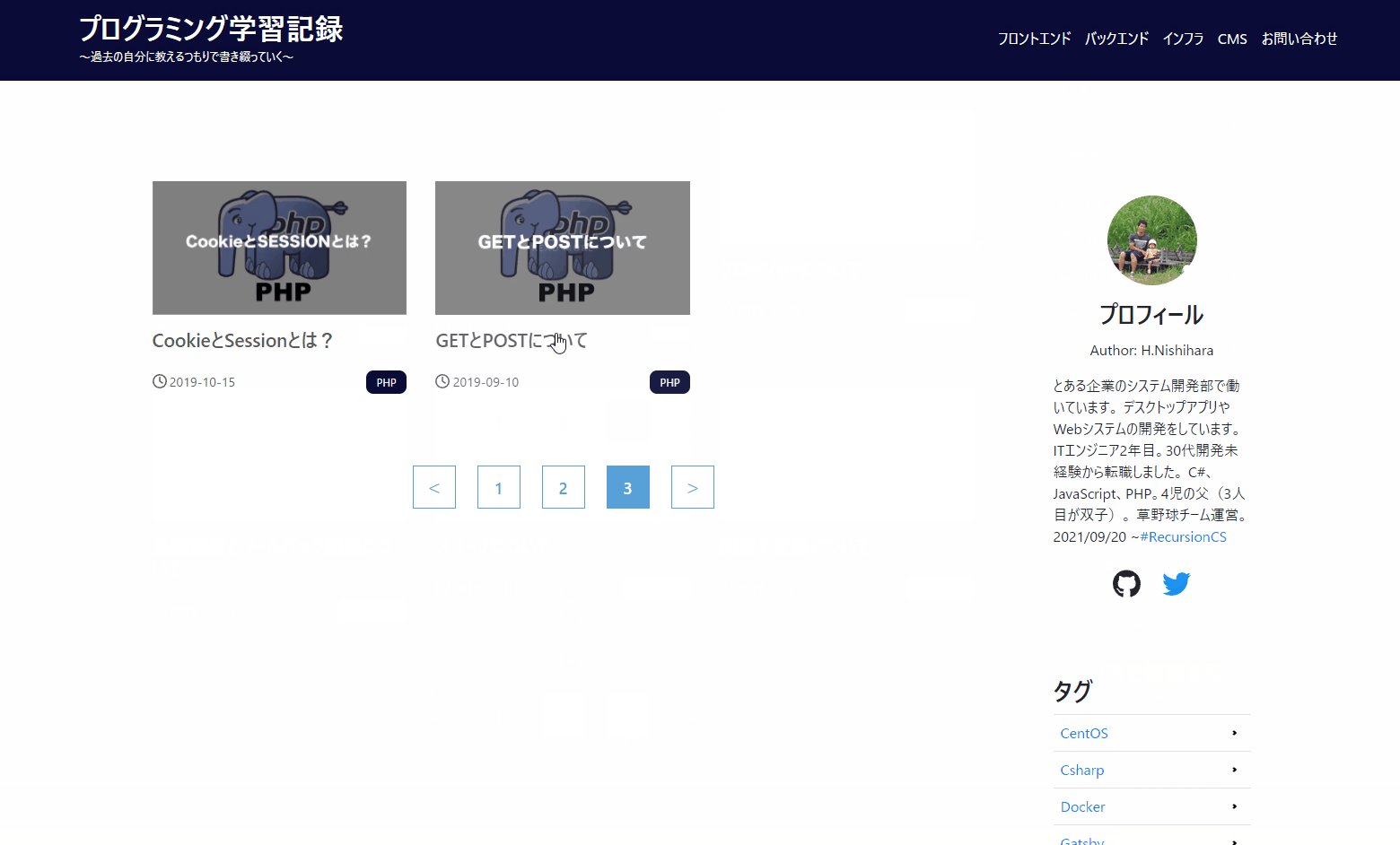
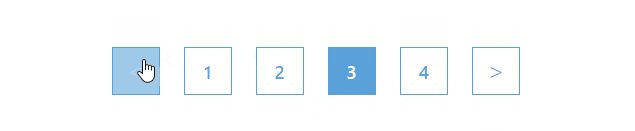
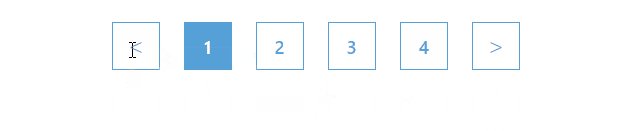
ページネーション
ページネーションを実装する gatsby-awesome-pagination というプラグインがありますが、表示の仕方など自分でカスタマイズしたいと思い自分で実装しました。
この機能も振り返りも含めて別記事に書きたいですね…。
過去に PHP でページネーションを自作していた頃が懐かしい。

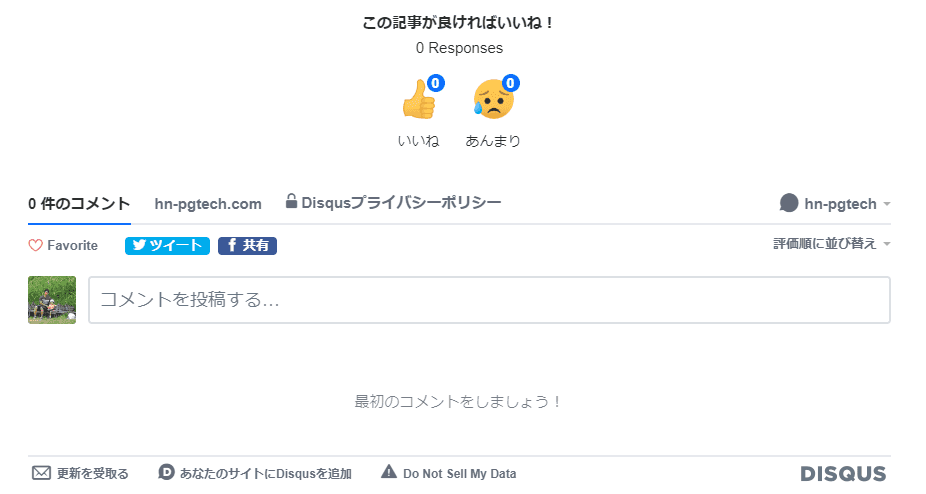
コメントフォームの設置
gatsby-plugin-disqus というプラグインを使って DISQUS のコメントフォームを設置しました。DISQUS のアカ��ウントを所有している必要があります。
フォームの設置に複雑な設定は無かったですが、DISQUS のサービス側で表示させたい項目やアイコンなど変更することができます。

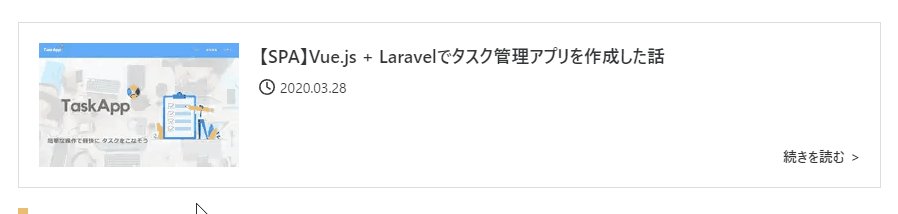
ページ内リンクカード
ページ内リンクを表示させるコンポーネントです。Markdown ファイルの記事内で、以下のようにタグと記事のスラッグを指定するとリンクカードに変換されます。
<card slug="/2020-03-28/"></card>
外部リンクも似たように表示したいなと思っていたところ、Iframely というサービスがあったのでそちらを活用しています。しかし、少し手を加えないと上手く表示されなかったので対処方法はまた別記事で書きたいと思います。
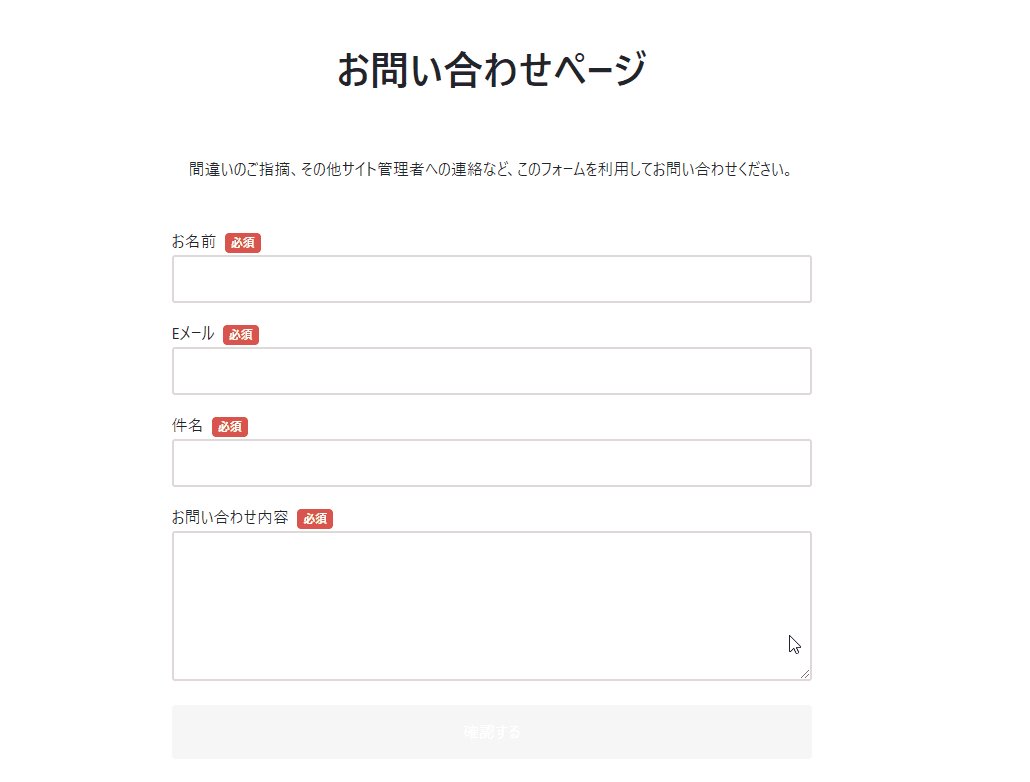
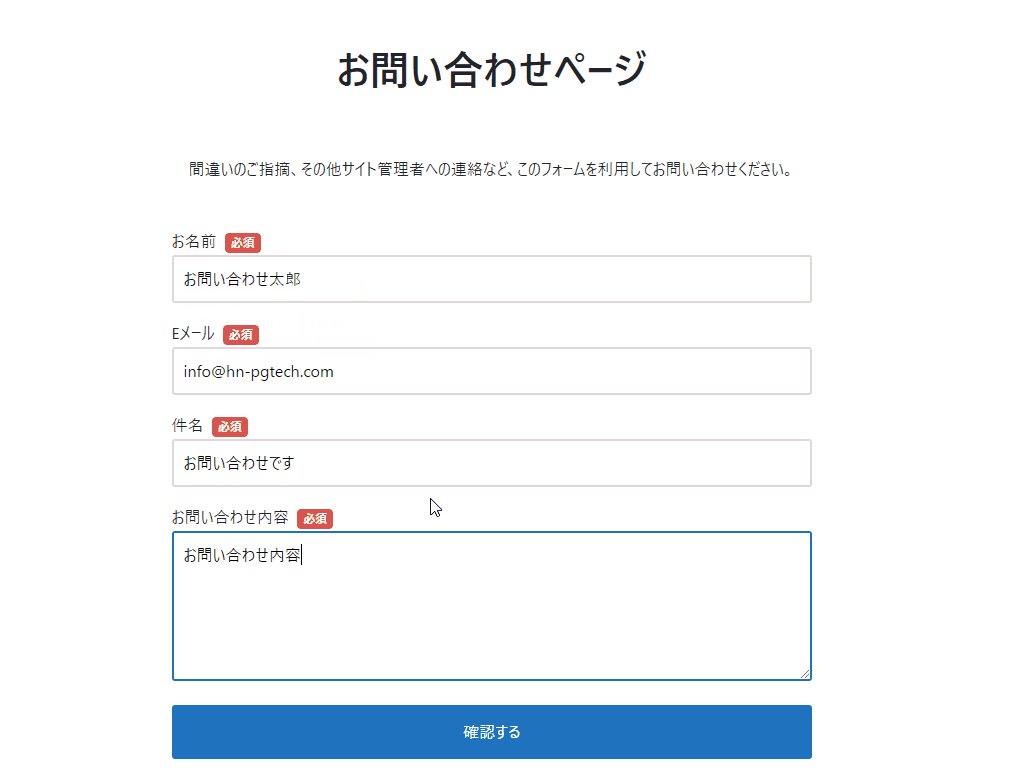
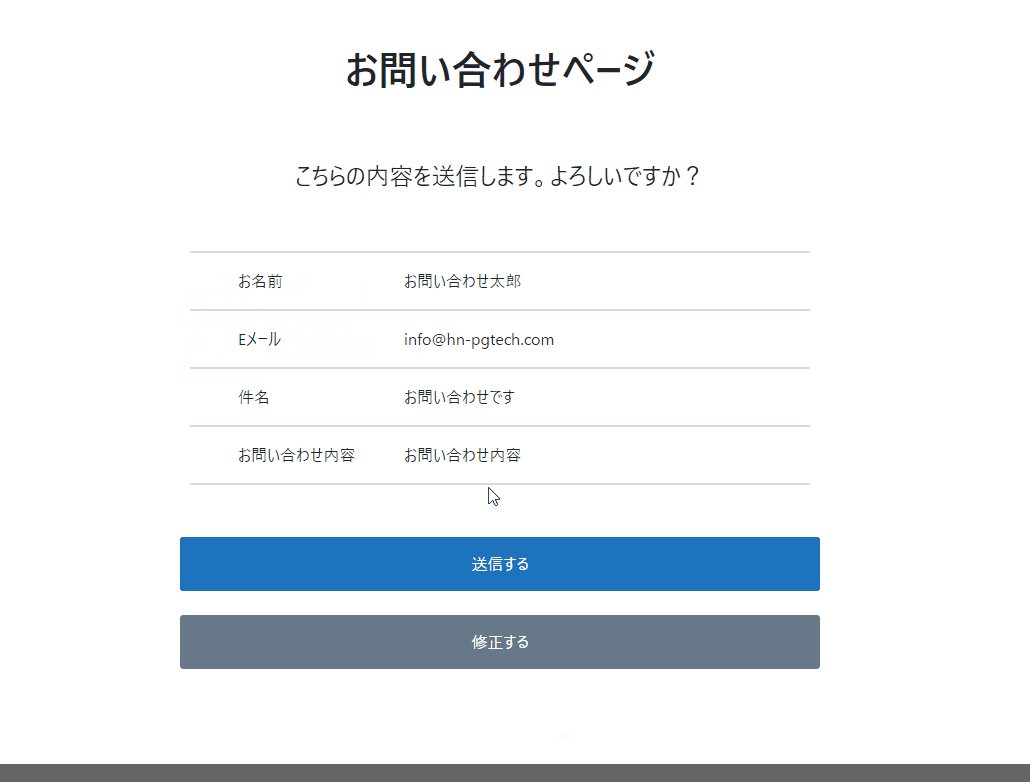
お問い合わせフォーム
Netlify Forms など利用できれば設置は簡単だったと思いますが、デプロイ先が Xserver なのでメールを送信するバックエンドを実装する必要が出てきました。
一から自分で作るのはしんどいな…と思い何か良い方法が無いか探していたところ、WordPress の Contact Form 7 を使用した方法があったのでそれを採用することにしました。
自動返信メールや管理者宛のメールの送信も簡単でした。

さいごに
今回は個人ブログをリプレースしながら React や Gatsby に触れていきました。
その他にも記事の下書き機能や、RSS フィードの生成など紹介していない部分もありますが追々記事にしていけたらとおもいます。
また、記事数が増えてきた時のパフォーマンスにも注目しながらブログを見守っていきたいと思います(記事書かねば…。)
